Advanced Layouts
Supplementary items
NSCollectionLayoutSupplementaryItem
- Badges
- Headers
- Footers
Simplifies using supplementaries
Anchored to item or group
NSCollectionLayoutAnchor


- host space(item or group)에 위와 같이 상대적으로 anchored될 수 있다.

Header, Footer
header와 footer는 content를 가리는 것이 아니라 콘텐츠 영역을 확장하여 콘텐츠 자체를 볼 수 있도록 하기 위한 것이다.
- Boundary supplementary item
- host geometry(container의 좌표계 정도라고 생각하면 된다.)의 boundary에 묶는다.
- Section or entire layout
- Pinning (고정📌)

- 이제 container anchor 대신 정렬(align) 프로퍼티가 있다는 점을 제외하면 방금 전의 BoundarySupplementaryItems에서 말한 것과 비슷하다.
- stick header를
pinToVisibleBounds를true로 설정하는 것만으로 쉽게 구현이 가능하다.
header.zIndex = 2 // The vertical stacking order of the supplementary item in relation to other items in the section.- zIndex를 통해 z축으로 몇겹 쌓이게끔 할건지 조정할 수 있다.


Decoration View


배경, section 하이라이트에 사용되는 뷰
- section에 적용.

Estimated Self-Sizing
- Fast
- Per-axis
- 컴포지셔널 레이아웃은 estimated cell-sizing의 개념을 매우 구체적인 방식으로 확장한다. 이를 통해 축별로 셀 크기를 조정할 수 있다.
- Supplementary items
- Dynamic text
let sectionHeader = NSCollectionLayoutBoundarySupplementaryItem(
layoutSize: NSCollectionLayoutSize(widthDimension: .fractionalWidth(1.0),
heightDimension: .estimated(44)),
elementKind: PinnedSectionHeaderFooterViewController.sectionHeaderElementKind,
alignment: .top)
let sectionFooter = NSCollectionLayoutBoundarySupplementaryItem(
layoutSize: NSCollectionLayoutSize(widthDimension: .fractionalWidth(1.0),
heightDimension: .estimated(44)),
elementKind: PinnedSectionHeaderFooterViewController.sectionFooterElementKind,
alignment: .bottom)- height가 estimated(44)로 설정되어있다.
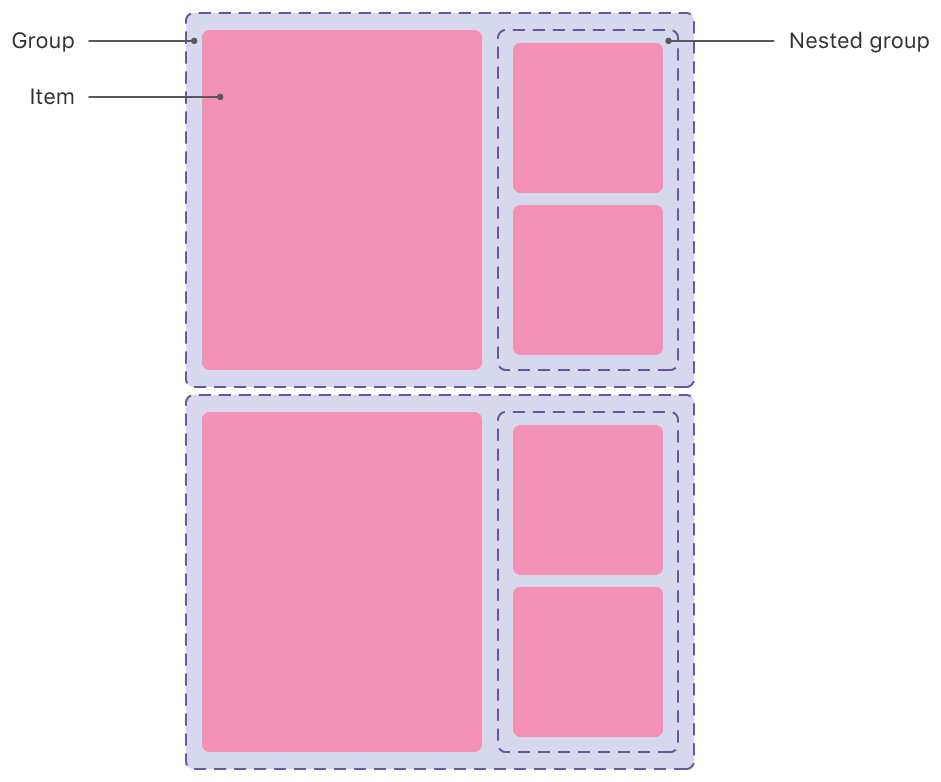
Nested🕸️ NSCollectionLayoutGroup
- NSCollectionLayoutGroup is-a NSCollectionLayoutItem
- No limit to nesting depth
- Unlocks new designs
Compositional Layout의 core는 group이다. 그리고 group은 NSCollectionLayoutItem의 subtype이다.

Overview의 마지막 문장을 보면
Because a group is a subclass of [NSCollectionLayoutItem](https://developer.apple.com/documentation/uikit/nscollectionlayoutitem), it behaves like an item. You can combine a group with other items and groups into more complex layouts.
→ group은 NSCollectionLayoutItem의 subclass이기 때문에 group을 마치 item과 같이 다룰 수 있다는 것이다.

그렇다면 다른애들은 어떨까해서 찾아보았다.



- 다른 요소들은 다 개별적으로 있고, group만이 item의 subclass였다.


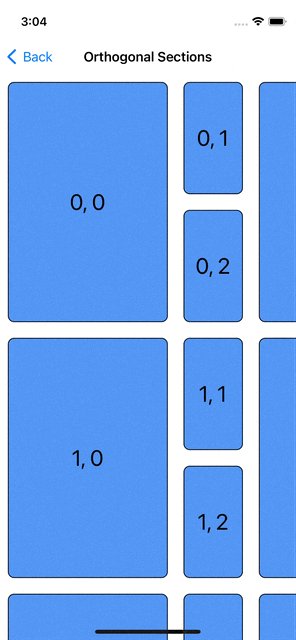
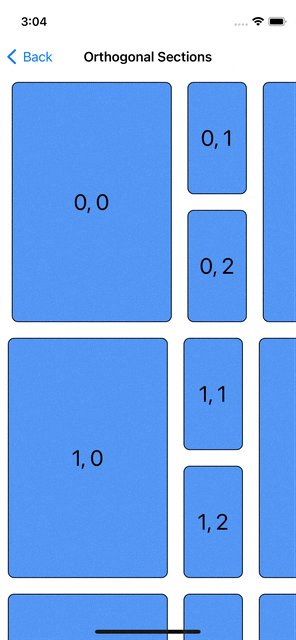
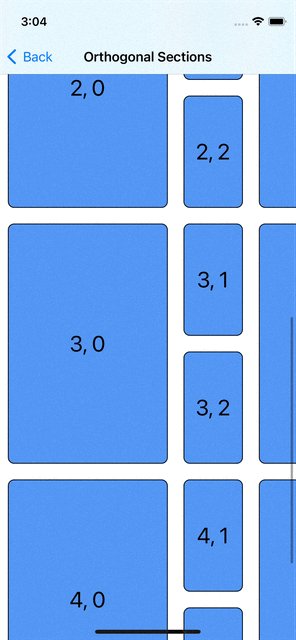
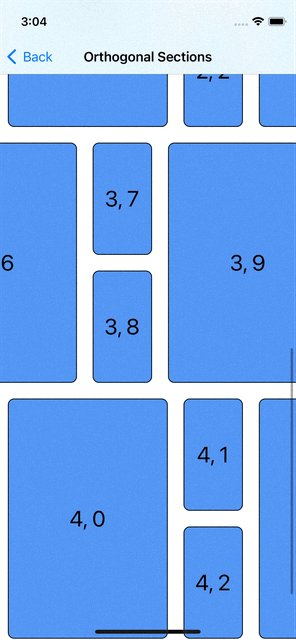
Nested CollectionViews


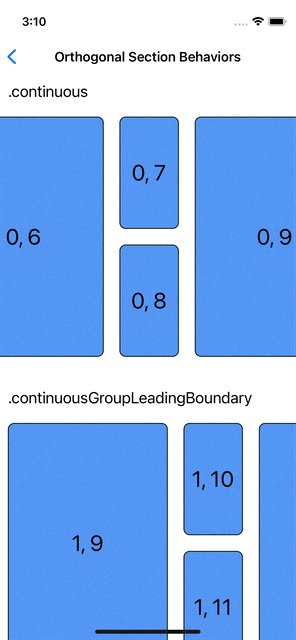
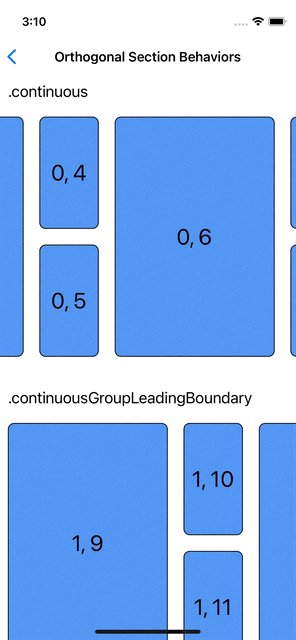
section.orthogonalScrollingBehavior = .continuous
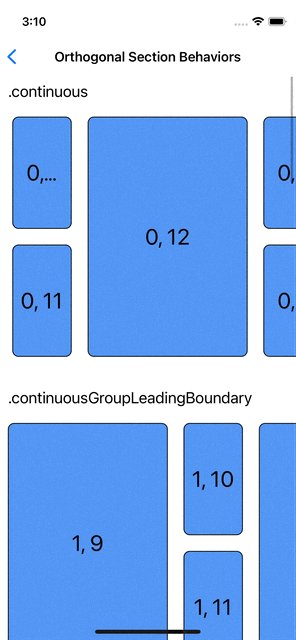
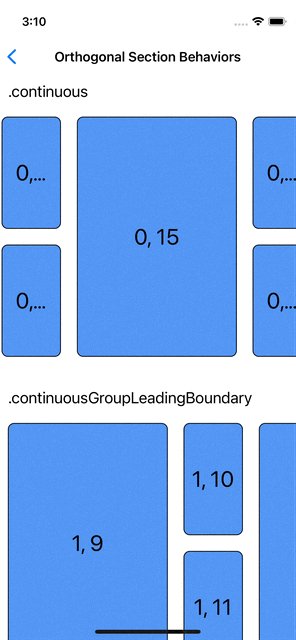
- continous: 스크롤하고 어느 지점에서나 멈춰짐.

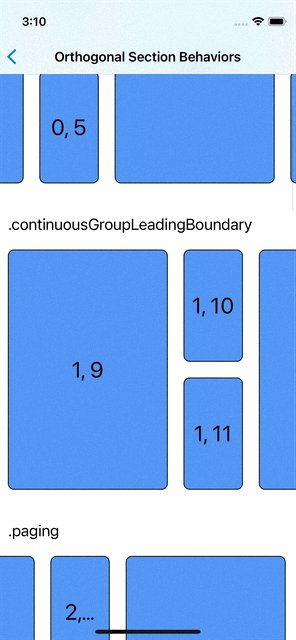
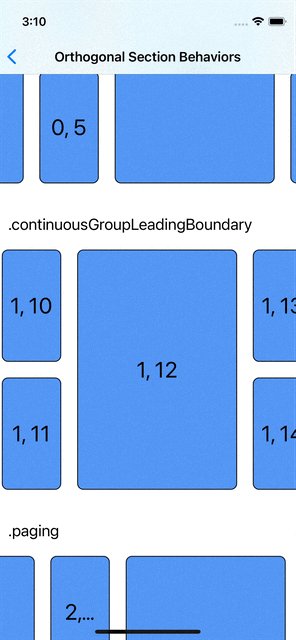
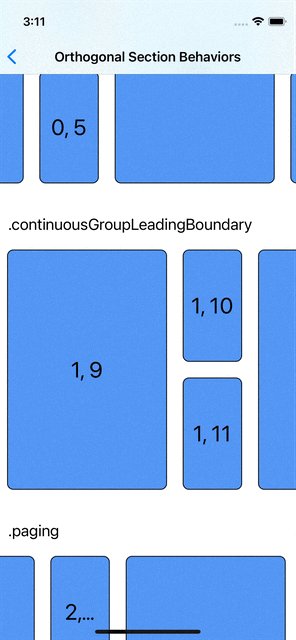
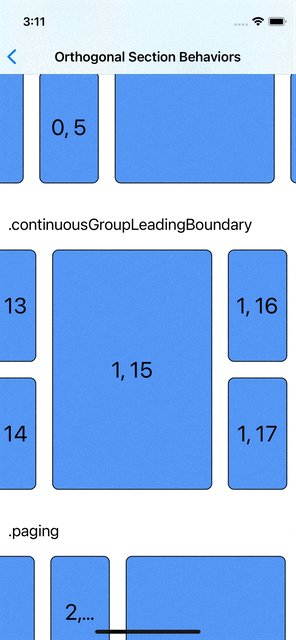
- continuousGroupLeadingBoundary:
- 그룹 경계의 맨 앞 가장자리에서 스크롤이 멈춥니다

- paging
- 기본 스크롤 뷰 동작으로 정의되며, 컬렉션 뷰의 너비만큼 움직인다.

- groupPaging
- group단위로 페이징

- groupPagingCentered
- 가운데로 paging. 양옆 아이템들이 조금씩 보임.

'Dev > WWDC 정리' 카테고리의 다른 글
| [WWDC16] Understanding Swift Performance - 1부 (0) | 2023.05.05 |
|---|---|
| [WWDC22] Design protocol interfaces in Swift (1) | 2023.04.27 |
| [WWDC19] Advances in Collection View Layout (Compositional Layout 정리) - 1 (0) | 2023.04.27 |
| [WWDC18] iOS memory deep dive - 1 (1) | 2023.03.27 |
| [WWDC21] Use async/await with URLSession + 적용 (0) | 2023.03.23 |




댓글